如何让你的个人博客能被谷歌百度访问到
主要内容来自于搜索引擎优化(SEO)
验证网站所有权
在 Google Search Console - 所有权 中进行所有权验证。
方法一:通过 HTML 文件验证(推荐)
- 将提供的 HTML 文件放在博客文件夹的
source目录下 - 在博客的配置文件中添加
skip_render: googleacxxxxxxxxxxxxxx.html跳过该验证文件的渲染
方法二:通过 DNS 记录验证
被动索引
提交站点地图
1.生成站点地图
1 | |
此时使用 hexo g 后就会在 public 文件夹下生成 sitemap.xml 文件。
2.提交站点地图
在 Google Search Console - 站点地图 中添加新的站点地图,在输入栏中输入 http://your_blog_url/sitemap.xml 然后提交。接下来就等待 Google 自动爬取博客内容就可以了。
请求编入索引
虽然搜索引擎会自动根据站点地图爬取网页内容,但是如果你的网站权重不高的话这个过程可能会比较久。如果你希望 Google 立即收录你的网页,可以直接在 Google Search Console 上方输入你想被收录的网页,然后点击请求编入索引,等待片刻你的网页就可以被 Google 搜索到了。
添加 nofollow 标签
一般博客中都会引用一些其他链接,为了防止搜索引擎抓取这些链接而导致分散网站权重,需要为这些站外链接设置 nofollow 标签,可以使用 hexo-autonofollow 插件自动完成这一个步骤。
1 | |
需要在博客配置文件_config.yml中配置:
1 | |
添加 robots.txt
robots.txt 是一种存放于网站根目录下的 ASCII 编码的文本文件,它通常告诉网络搜索引擎的漫游器(又称网络蜘蛛),此网站中的哪些内容是不应被搜索引擎的漫游器获取的,哪些是可以被漫游器获取的。robots.txt 是一个协议,而不是一个命令。robots.txt 是搜索引擎中访问网站的时候要查看的第一个文件。robots.txt 文件告诉蜘蛛程序在服务器上什么文件是可以被查看的。当一个搜索蜘蛛访问一个站点时,它会首先检查该站点根目录下是否存在 robots.txt,如果存在,搜索机器人就会按照该文件中的内容来确定访问的范围;如果该文件不存在,所有的搜索蜘蛛将能够访问网站上所有没有被口令保护的页面。
在博客的 source 文件夹下新建 robots.txt 文件,内容如下:
1 | |
主动推送
参考 hexo-submit-urls-to-search-engine 中文文档。
百度
验证网站所有权
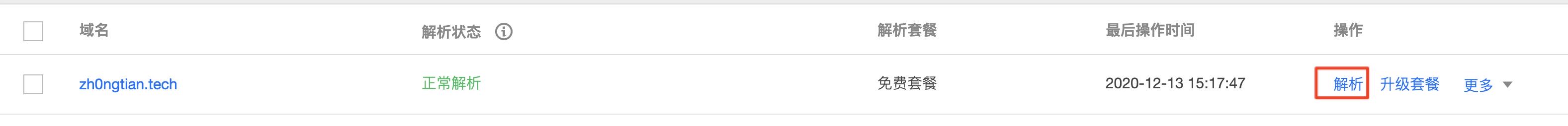
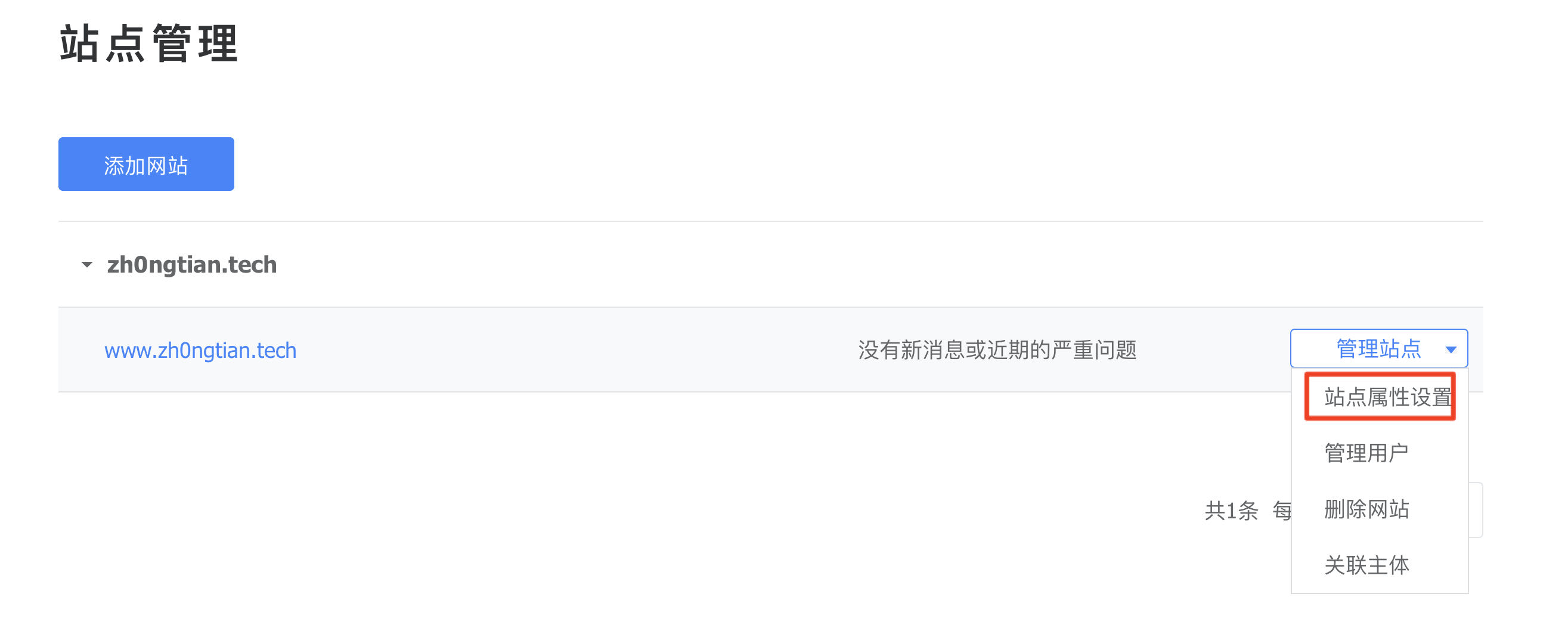
进入百度资源搜索平台,点击上方“用户中心”,选择“站点管理”-“添加网站”,按照提示进行。
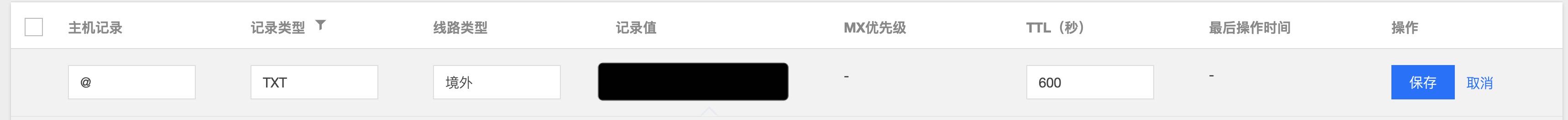
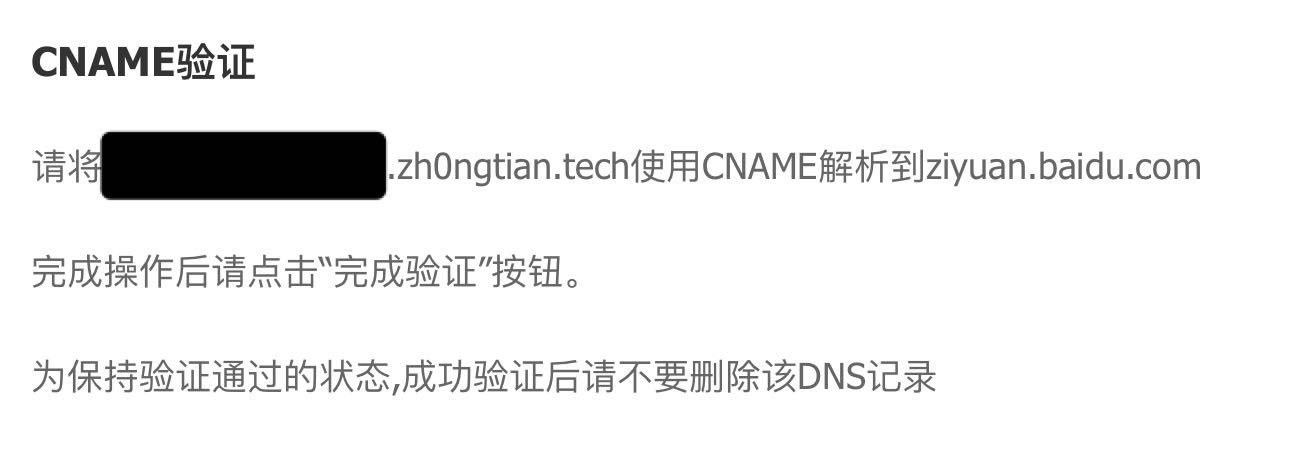
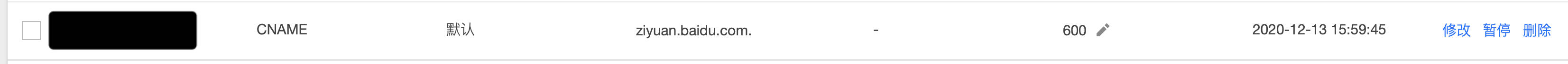
验证方式同 Google,如果选择 CNAME 验证,注意主机名需要填百度给出的网址前缀,也就是说,下面两张图的黑色块部分的内容应该是相同的。
主动推送
1.安装插件
1 | |
2.修改配置
1 | |
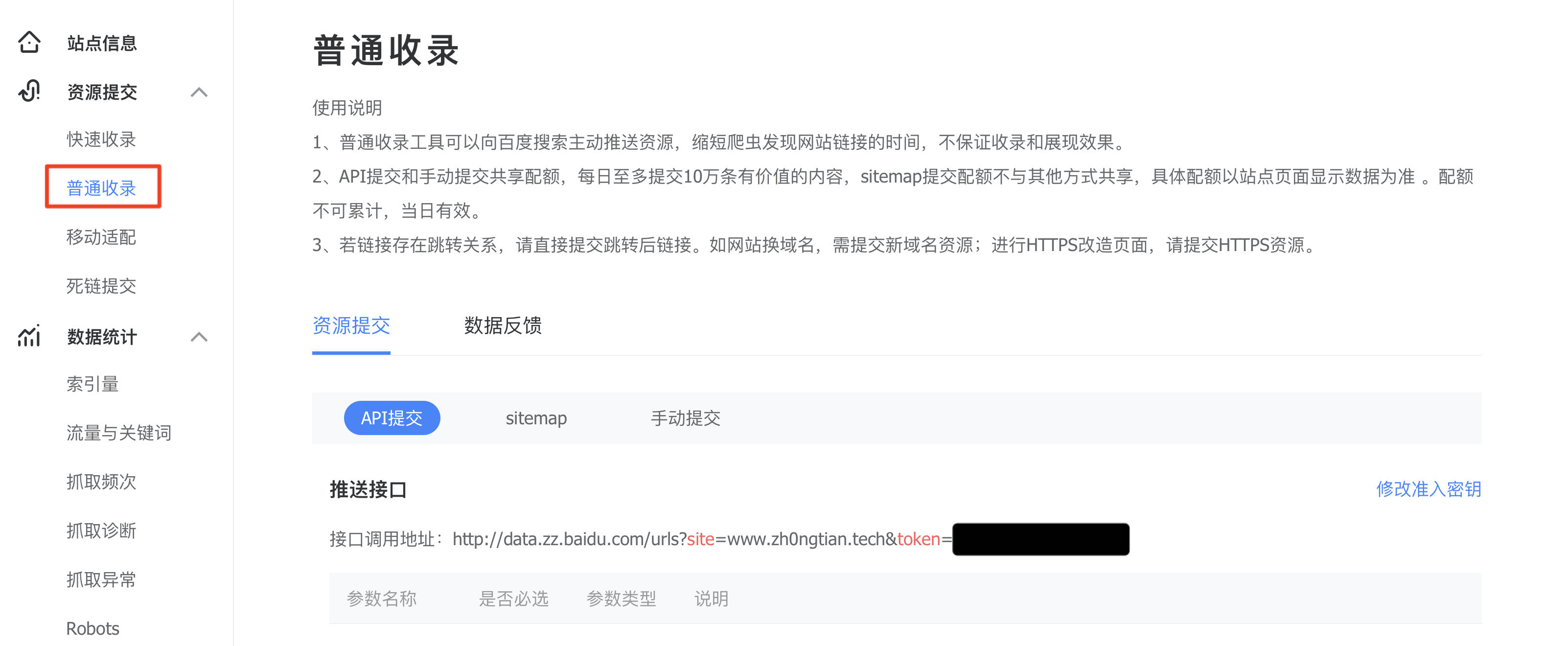
3.配置中的 token 可以在百度站长平台找到,步骤如下图所示,黑色块挡住的就是 token:
注意这里一定要和在站长平台中添加的域名一直,如果站长平台中前缀有 www 而配置中没有写,主动推送时将会报错 not_same_site。
4.在 _config.yml 加入新的 deployer
1 | |
5.最后上传就可以了,这样显示就是成功
1 | |
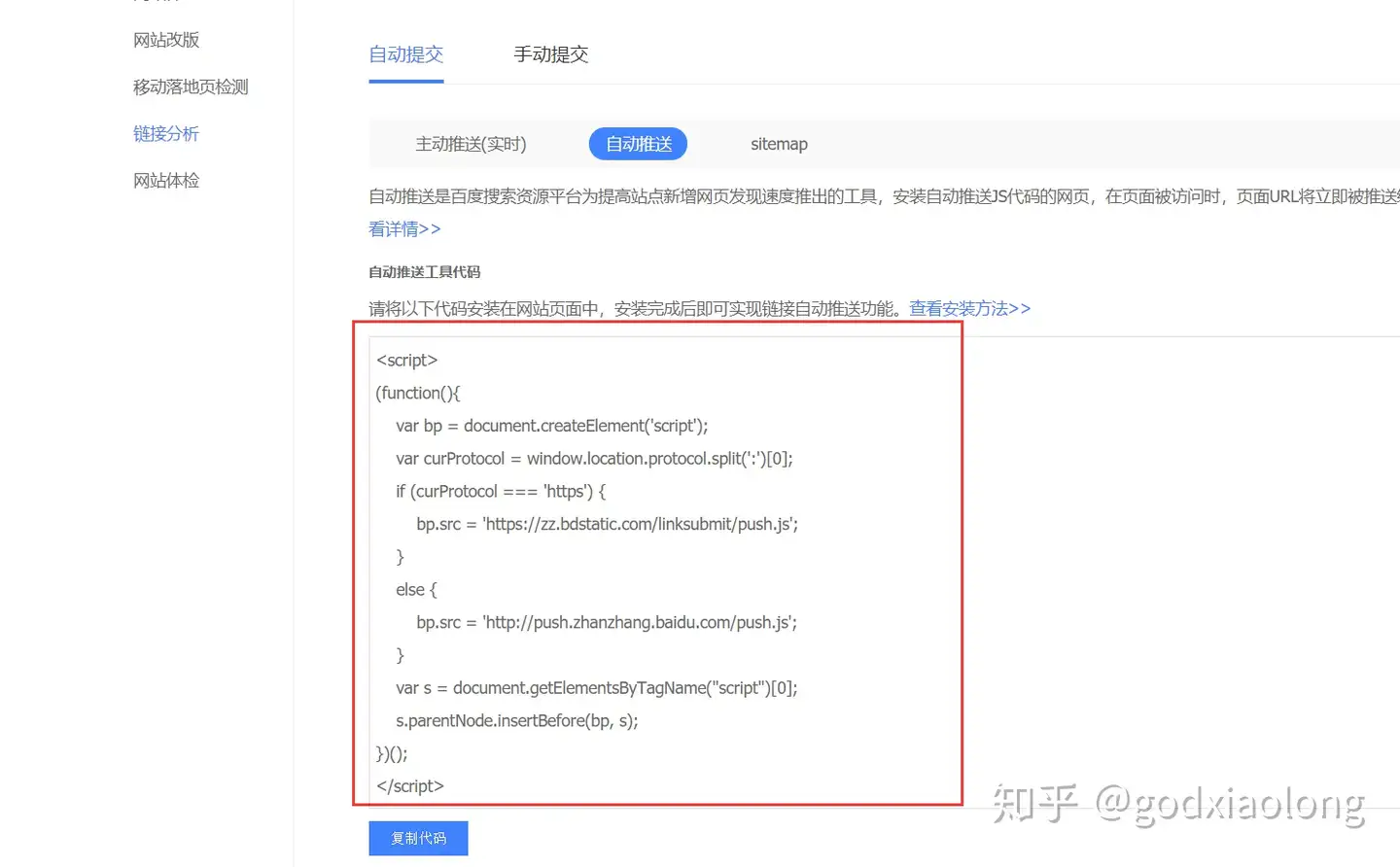
自动推送
1.复制代码

1 | |
2.放到\themes\material-x\layout\_partial\head.ejs的<head>与 </head>标签之间。
3.如果主题集成了这个功能,比如 next 主题,在 themes\next\layout_scripts\ 下有个 baidu_push.swig 写入下面代码:
1 | |
然后在文件主题配置文件_config.yml 中设置 即可。
1 | |
验证
在搜索引擎搜索 site:your_blog_url,如果有内容,说明已经被搜索引擎收录。(大概率需要等待2-14天)
参考
使用 Github Pages 和 Hexo 搭建个人博客(进阶篇)
Hexo博客提交百度收录SEO
搜索引擎优化(SEO)